Troubleshooting a Hotwire Caching Issue
Resolving Hotwire Caching Interference for Smooth Tab Navigation
Problem:
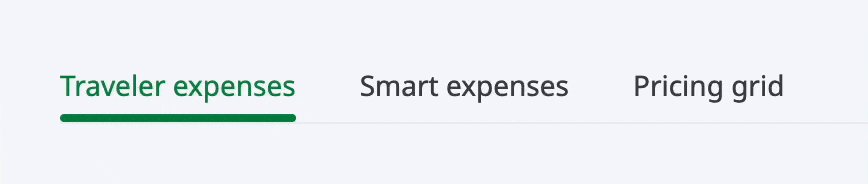
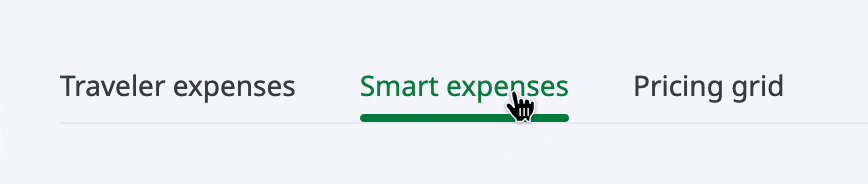
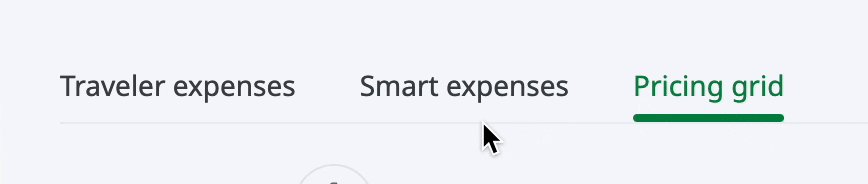
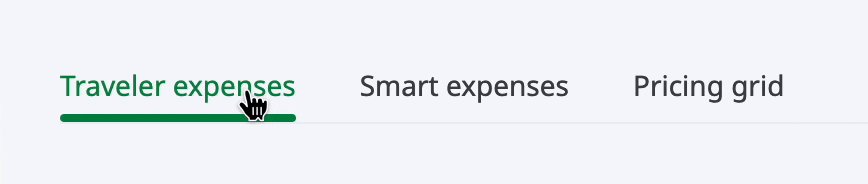
Our current implementation relies on session storage to manage the open “tabs” a user has, and this is leading to improper functioning of the link_to anchor. To provide some context, we offer three tab options that users can click on to display distinct sets of information. Here is what it looks like:

When these tabs are clicked, they interact with a Stimulus controller, which captures and stores the tab’s title. This allows us to seamlessly remember the user’s last position when they return to the page, providing a great user experience. Pretty awesome!
However, there’s a caveat: When we want users to switch between tabs using a ‘link_to’ from somewhere else in the app, session storage can interfere, causing the ‘link_to’ to malfunction. Instead of navigating to the intended destination, it keeps us on the same page, which is far from ideal. Not awesome!
Our Solution:
Turbo offers a way to clear cached data. Our remedy involves creating a Stimulus action that we trigger when the ‘link_to’ is clicked:
#turbo data action on the link_to
data: { action: 'submenu#clearCache' }
#stimulus function that is fired from the data action above
clearCache() {
Turbo.cache.exemptPageFromCache()
}
This prevents the usage of the cached session key value, ensuring we can navigate to the correct tab. Phew, crisis averted 😮💨
If you’re looking for a team to help you discover the right thing to build and help you build it, get in touch.
Published on October 26, 2023
