Designing a Clickable Prototype in Just 1 Month
Prototype go zoom, zoom 🏎️
Flagrant was recently tasked to help Unifocal—a client in the construction inclusion space—design flows for a product prototype to show to potential customers and get investment funding. Construction projects often have quotas, company goals, as well as local, state, and federal requirements that they need to meet which requires them to document and monitor which contractors and businesses (as well as their individual workers) meet DE&I criteria. Unifocal hopes to build a product that will automatically ingest inclusion data and show the progression of a company’s projects and inclusion goals over time—a helpful change from today’s process of analyzing inclusion data manually.
We ran a Product Design Sprint—a process developed by Google Ventures—meant to quickly prototype and spin up new digital product solutions. Though normally designed to be an all-day, 5-day sprint, we facilitated shorter 90-minute sessions across 3 days with Unifocal due to the short engagement.
Day 1 - Looking to the future
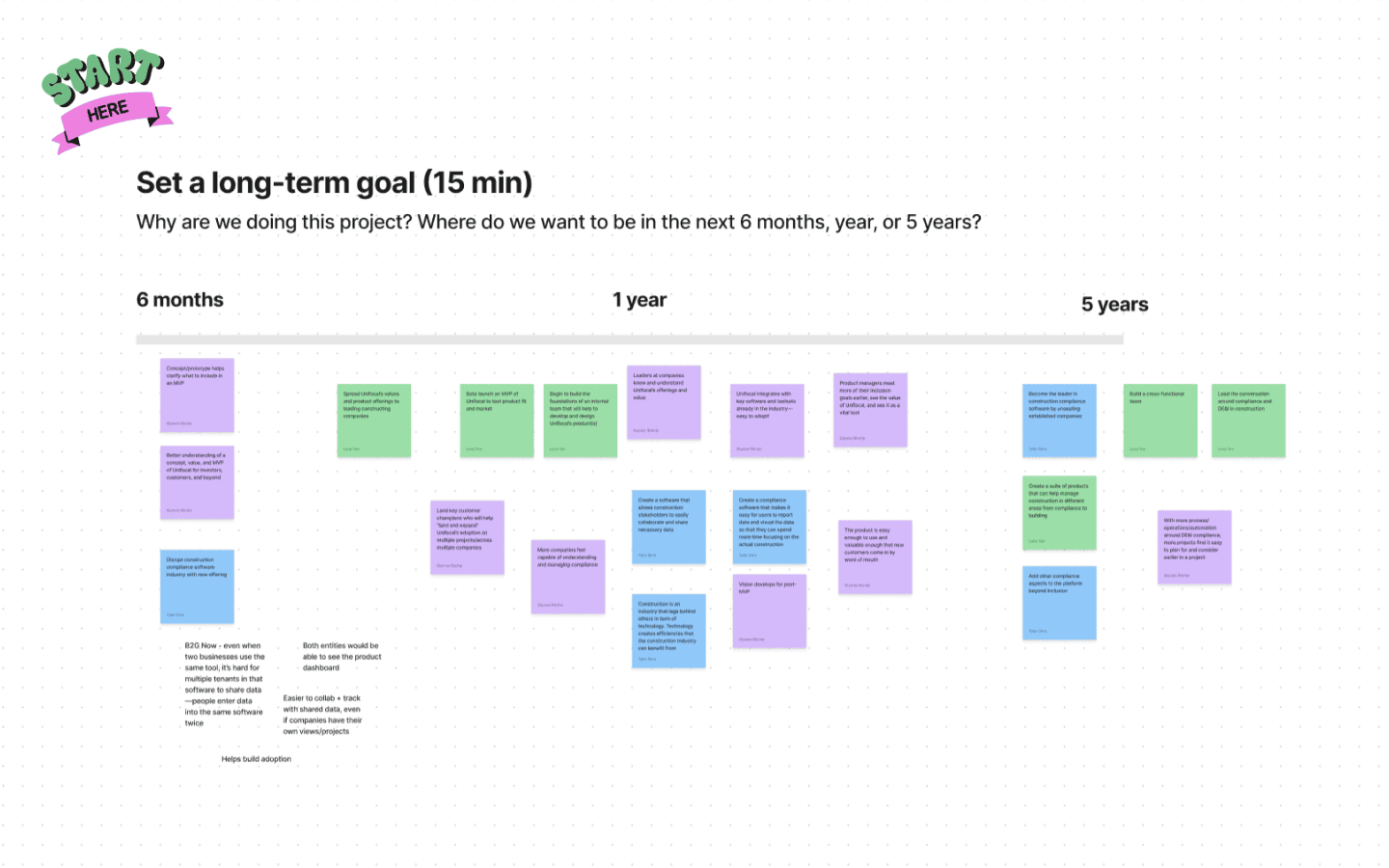
We started the sprint by looking ahead. What does Unifocal envision for their product in 6 months? 1 year? 5 years? This helped us to understand the broader goals and to get a peek into the Unifocal’s hopes and dreams for their product before it’s even created. While we couldn’t include everything in our prototype, Unifocal shared their vision for a suite of construction compliance products that helped shape the team’s conception of a product design that can scale to include this possibility.
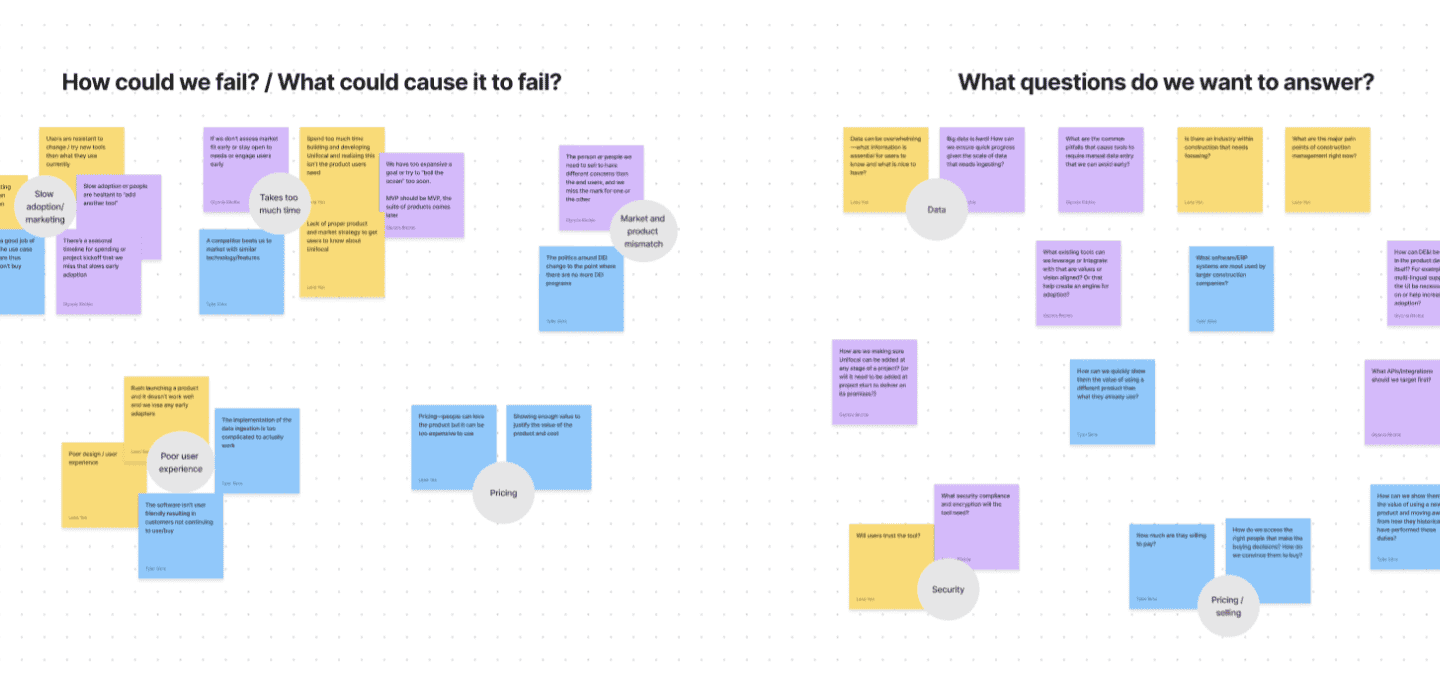
On the flip side, we also delved into some of their biggest fears and dangerous assumptions. Some more obvious concerns included slow market adoption and mismatched pricing. Industry-specific fears like changing laws and regulations around inclusion were crucial to keep in mind while designing the initial prototype.


Day 2 - Users, users, users!
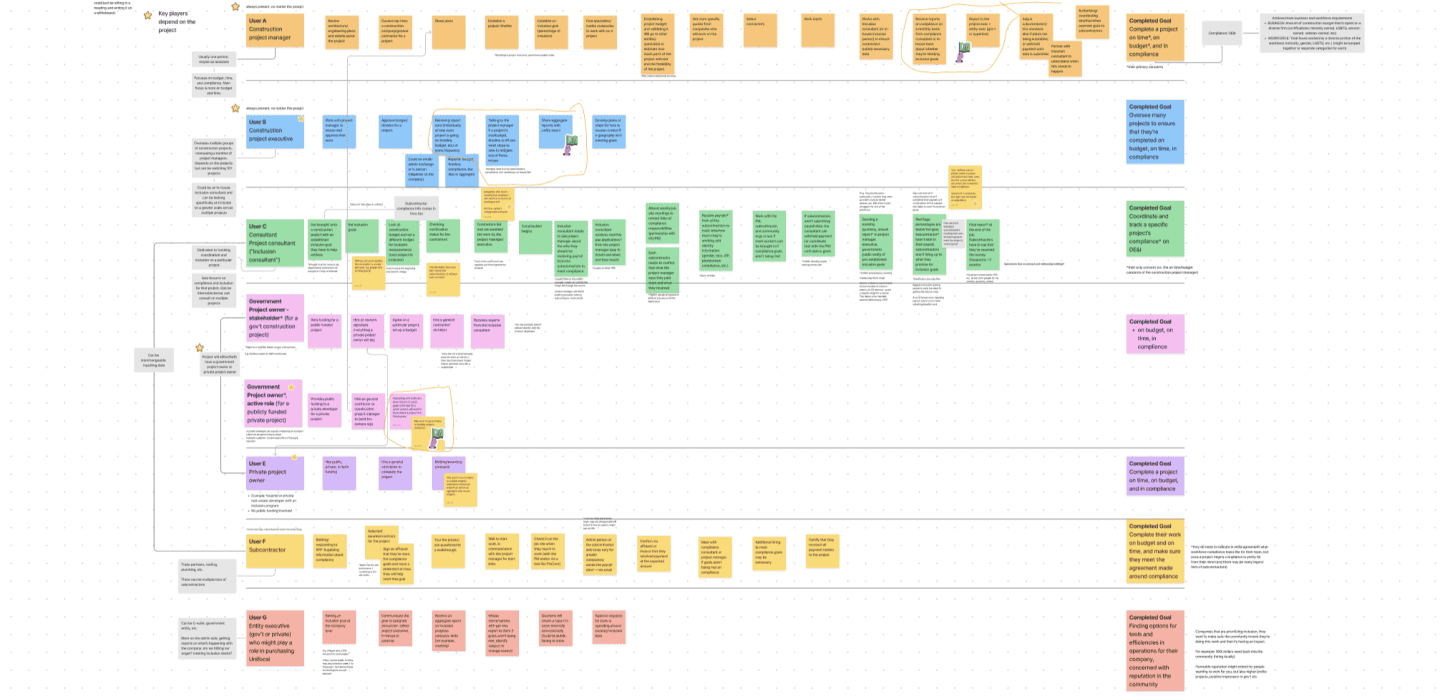
Once we understood Unifocal’s high-level goals and fears, we dived into creating a map of key players and their goals. While as designers we have a deep understanding of user experience as a whole, the client has the deep understanding of who their product’s users will be. By creating the map with Unifocal, we learned more about their customers and business domain in a short amount of time. Understanding nuances like public vs. private funding for projects or the difference between the role of construction project managers vs. inclusion consultants helped us tailor the prototype. Lo and behold, there were many sticky notes plastered everywhere showing all the key players in a construction project and the in-and-outs of how they do their jobs.

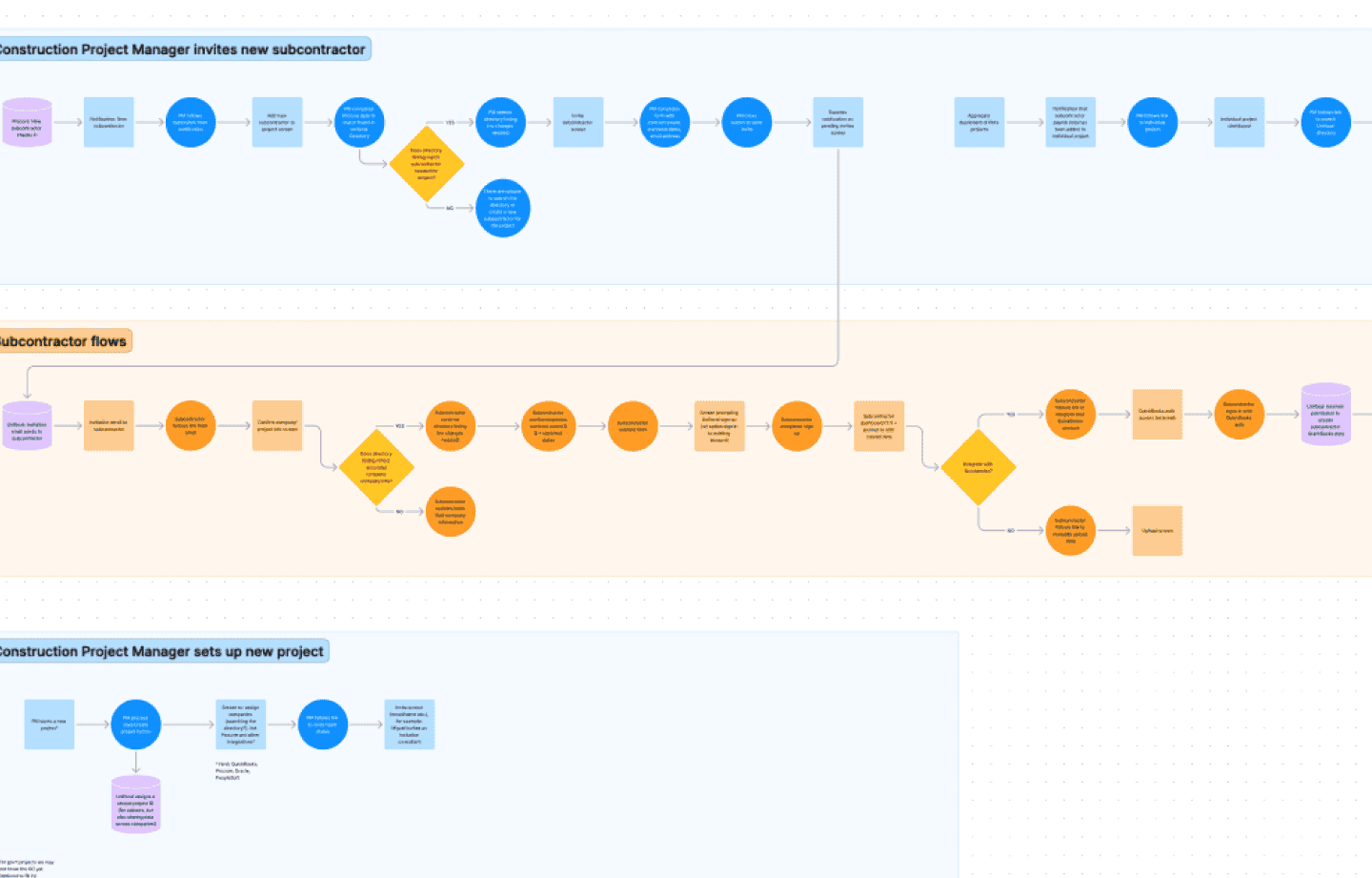
Day 3 - Mapping the flows
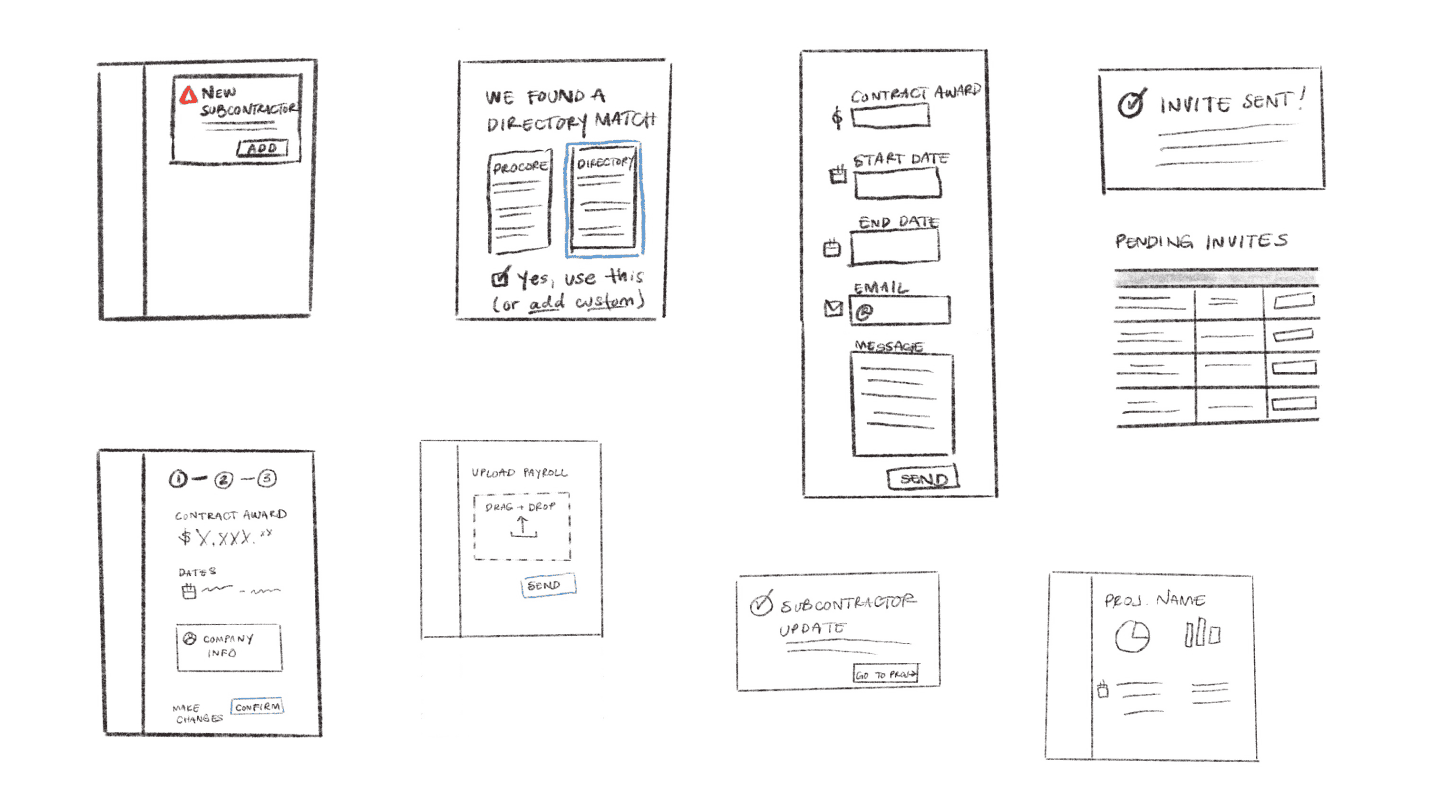
Once we exhausted all the key players in a construction project, we selected a couple players to focus on for this prototype. We mapped the flows for which steps a Unifocal user would take to lead a construction project and to make sure it stays on time, within budget, and in compliance. What data do users expect to see? What information do users need to know about the status of their project? These were all questions that we began to think about to kick start putting pen to paper (both digital and physical).


Piecing all the parts together
We waved our magic wands and a prototype appeared.
When all the bits of context and information were gathered, we started by drafting all the relevant content using the Jumpstart Pro design system (Also created by Flagrant! Check out Glynnis’ post about creating the color system for Jumpstart Pro here at How We Built a Color System from the Ground Up). This allowed us to spin up mid-fi screens quickly without worrying about creating styles and components normally needed for a new design project. With a tight turnaround, we were in constant communication with the client to validate content and data for the prototype, and relied on their industry expertise to guide us. Which software will subcontractors use to upload data? What inclusion numbers are realistic to show for a construction project that will seem realistic to Unifocal’s customers?
After getting all the moving parts of key Unifocal flows in place, it was time to ✨ spruce it all up ✨. Unifocal came to us with a developed brand and we used that as an opportunity to expand that brand into the product space by defining color ramps (splitting one brand color into 8 light-to-dark shades in an expanded color scale) as well as the look and feel of it.
Every product designer knows it’s also important to make sure users are included (where would we be without them?). Even though Unifocal wasn’t a real real product just yet, we connected with experts in the construction industry who would be a part of Unifocal’s main user base. It was a fun peek into how people of different industries dive into their respective jobs and how they would incorporate a new tool like Unifocal into their day-to-day work responsibilities.

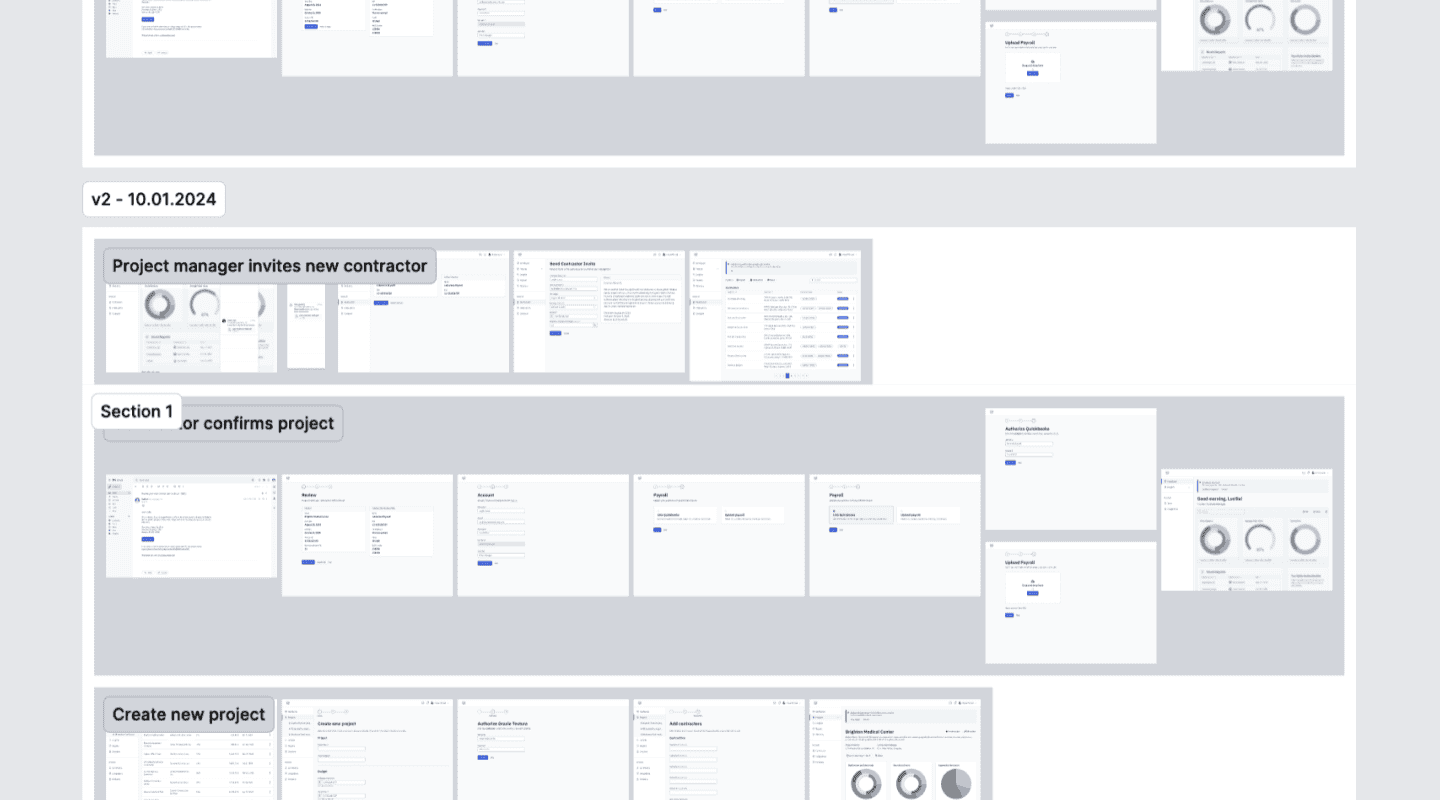
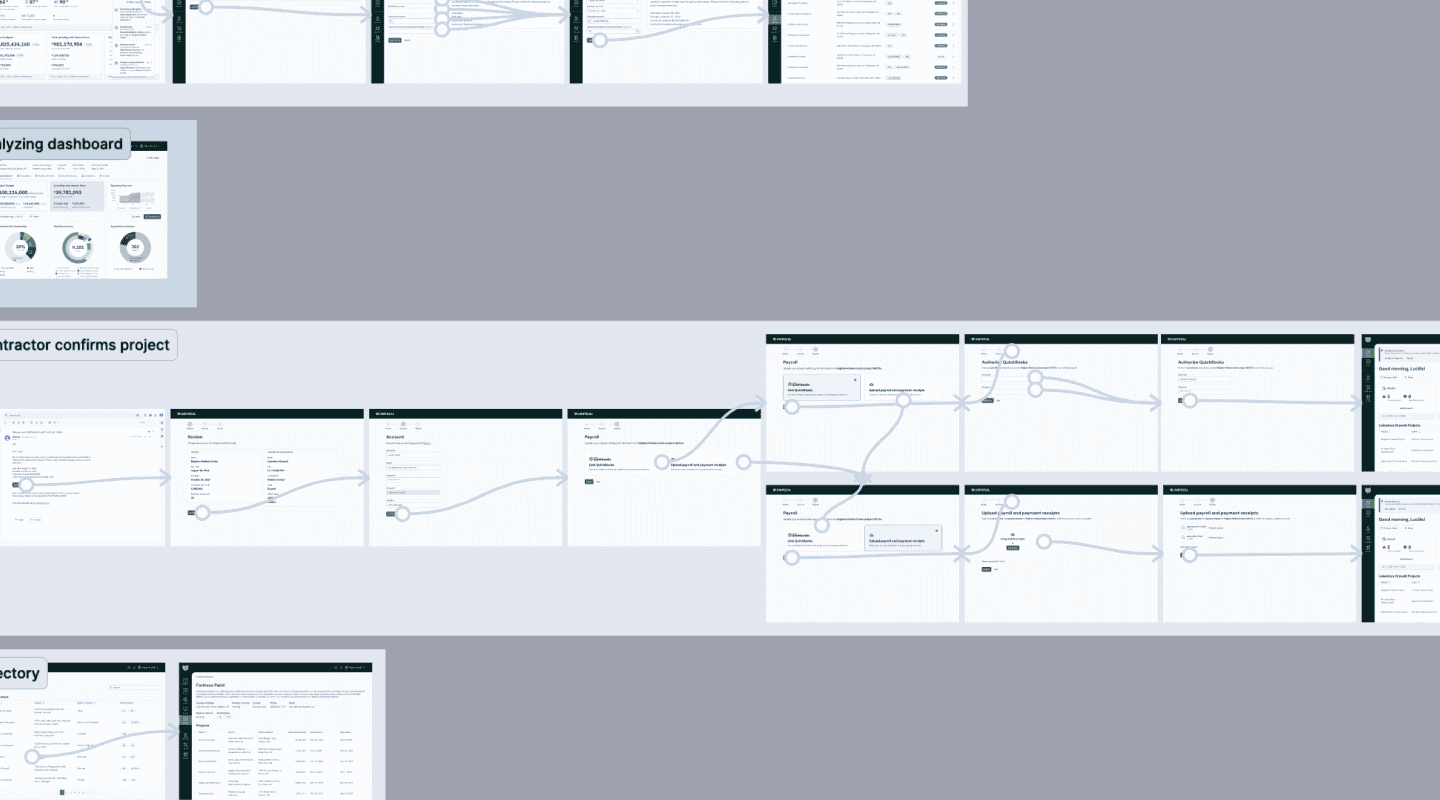
Now, the prototype
🥁 drumroll 🥁
The final clickable prototype (complete with cross-crossy lines going everywhere) was an amalgamation of our product sprint work with the client and expert user sessions. We crafted a prototype scenario as well to assist the client in presenting this concept prototype to potential Unifocal customers within the context of a construction project narrative. What’s a prototype scenario, you ask? It’s a user story that’s attached to the prototype screens. Instead of viewers simply clicking through screens wondering what they mean, they’ll follow the user journeys of characters working on a construction project and how they go through the Unifocal product from adding contractors to a project to analyzing the progress of a construction project.
All of this was then wrapped up into a beautiful, Unifocal-branded pitch deck for the client so they could market this new product and narrative right alongside their business goals and plans. These weren’t just pretty screens to show off a new concept but a product grounded in early validation with real users and a clear vision for the future of Unifocal.

Prototype your next big idea with us
Interested in learning more about working with Flagrant and prototyping your next big idea? Check out our quick wins page for more details or contact us at +1.844.4FLAGRANT / rave@beflagrant.com.
If you’re looking for a team to help you discover the right thing to build and help you build it, get in touch.
Published on October 30, 2024

